
index="lamaxu" sourcetype="qmstatus_json" "identifier.dataType"=QUEUE_STATUS attributes.MSGAGE!=-1 attributes.MSGAGE > 20|rename identifier.dataSource as qmgrName|rename attributes.QUEUE as queueName|rename attributes.MSGAGE as MsgAge| eval objName=qmgrName.":".queueName|timechart span=1m max(MsgAge) BY objName

<dashboard>
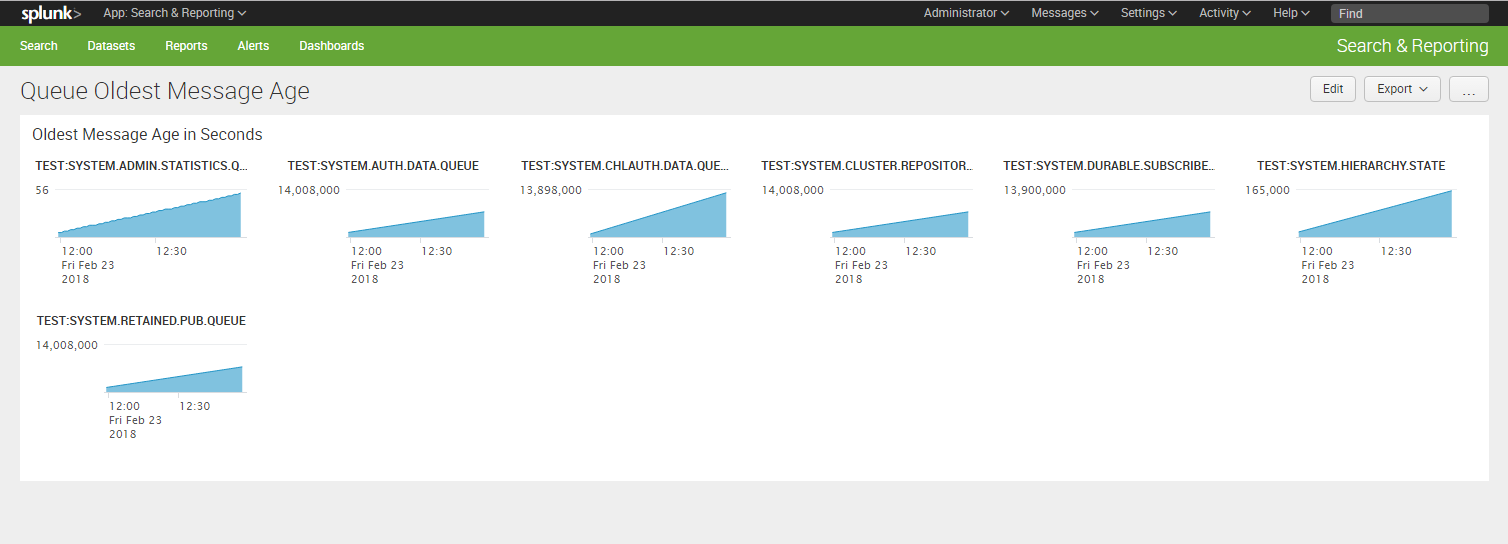
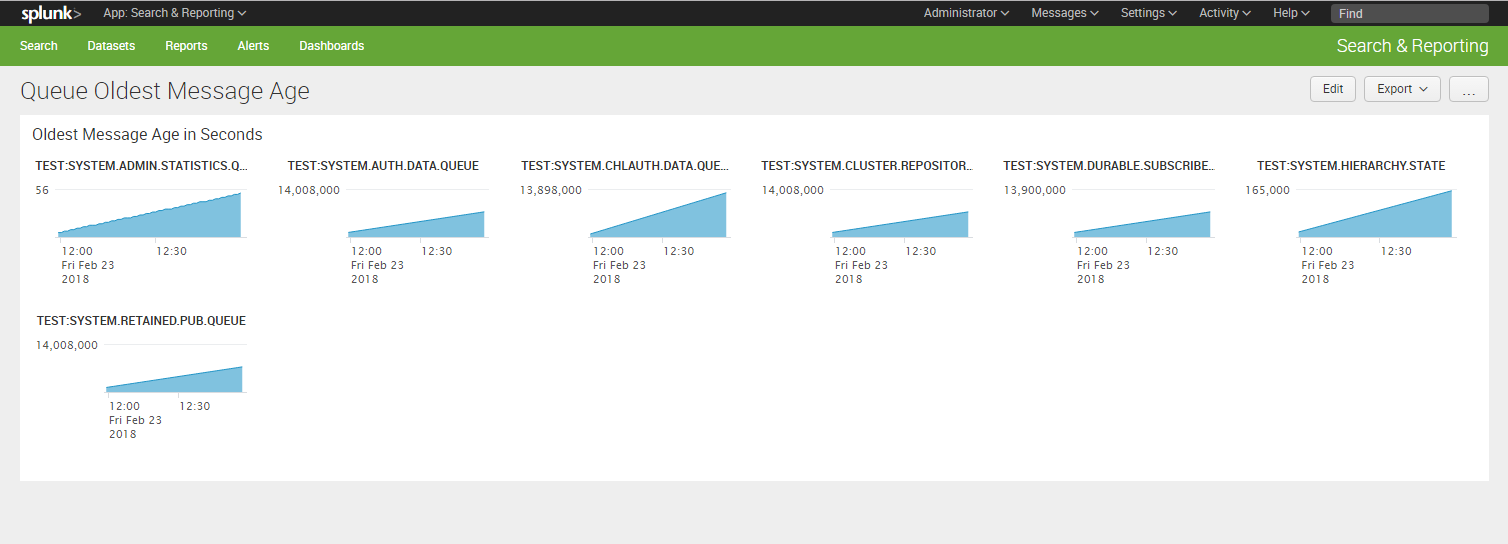
<label>Queue Oldest Message Age</label>
<row>
<panel>
<title>Oldest Message Age in Seconds</title>
<chart>
<search>
<query>index="lamaxu" sourcetype="qmstatus_json" "identifier.dataType"=QUEUE_STATUS attributes.MSGAGE!=-1 attributes.MSGAGE > 20|rename identifier.dataSource as qmgrName|rename attributes.QUEUE as queueName|rename attributes.MSGAGE as MsgAge| eval objName=qmgrName.":".queueName|timechart span=1m max(MsgAge) BY objName</query>
<earliest>rt-1h</earliest>
<latest>rt</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisTitleY.visibility">collapsed</option>
<option name="charting.axisTitleY2.visibility">collapsed</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">area</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">connect</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">none</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">1</option>
<option name="trellis.scales.shared">0</option>
<option name="trellis.size">small</option>
</chart>
</panel>
</row>
</dashboard> |